Key question – Who is your website for?
If you answered that it’s for your customers then go to the top of the class because all too frequently I work with websites that either have little or no focus or are simply flights of fancy for the chief executives or business owners.
The key to having a successful website is understanding what it is that your customers need to enable them to open communications, leading (hopefully) to business transactions.
I built my first commercial website in 1995 and have watched website design develop and evolve, with new technologies, user behaviours, and design trends shaping the way we create digital experiences.
Some of these new ideas have been great and have moved the design principles forward whilst many (such as scrolling images, aka scrollers, aka image carousels have seriously held good design back. Here’s my thoughts on Image Carousels.

Let’s get past trends and fashions and take a look at 10 golden rules of website design which combine timeless principles with modern considerations to ensure your website is not only visually appealing but also user-friendly, accessible, and effective at achieving its goals.
You do know what your goals for your website are, don’t you?
1/ Start with a clear purpose.
As the old saying goes, “if you don’t know where you are going, how will you know when you’ve arrived?”
What do you want your website to achieve? Do you want to generate leads, sell products, or simply provide information?
Once you know your purpose, you can start to design a website that will help you achieve it. Think about the information your customers need. Group the pages together into topic/subject/project families to make it easy for customers to find the information they need. This also helps the search engines understand how your services/products sit together.
2/ Speed.
Make your website load quickly, you have no more than 3 seconds before visitors start to lose patience and return to the search engine they came from. The faster your site, the happier your visitors will be. No one wants to wait for a website to load, so make sure yours is optimised for speed. This means using small file sizes for images and videos, and minifying CSS and JavaScript code. Use the Google Speed Tool to test the speed of your website. The tool also provides hints and tips for improving performance although you might need help with the implementation.
3/ Don’t lose sight of your website’s target.
It’s very easy to do as you get deeper in to content creation. You hit your stride talking about the things you love but customers don’t need to know everything, they need to know how your products/services will make their lives better.
They want to know the benefits, what they will get out of engaging with you, not a list of the “things” you do, no matter how exciting you find it. There’s a well worn phrase that covers this, “Sell the Sizzle, not the Steak” because it’s the sizzle, the sound of hot steak, the smell of the hot steak that sets their imagination running. You can read more about this here.
Keep your audience in mind. Who are you designing your website for? What are their needs and interests? Make sure your website is easy to use and navigate, and that the content is relevant to your audience.
3/ Design
Use a clear and consistent design. Your website should have a consistent look and feel throughout, from the colours and fonts to the layout and typography. This will help your customers understand that they are still on your site, no matter how deep they get. It will help them find their way around, create a sense of visual harmony and make your website more user-friendly.
4/ Images
The Chinese reckon than 1 image is worth 1,000 words. Not only do pictures communicate concepts and ideas far faster than words they can be immediately assimilated. Pictures, used properly, also break your content up and make a page look more appealing and easier to read.
Use high-quality images and videos, preferably ones that you have taken (or had taken for you) rather than stock images that can be seen on hundreds of similar websites.
The use of Images supports and boosts your SEO (with properly named files and effective Alt Tags) whilst videos have to be optimised in their own right for optimum “findability”. Make sure your images are high-resolution and your videos are clear and engaging. And remember, YouTube is the 2nd most searched sit on the web.
5/ Think Mobile
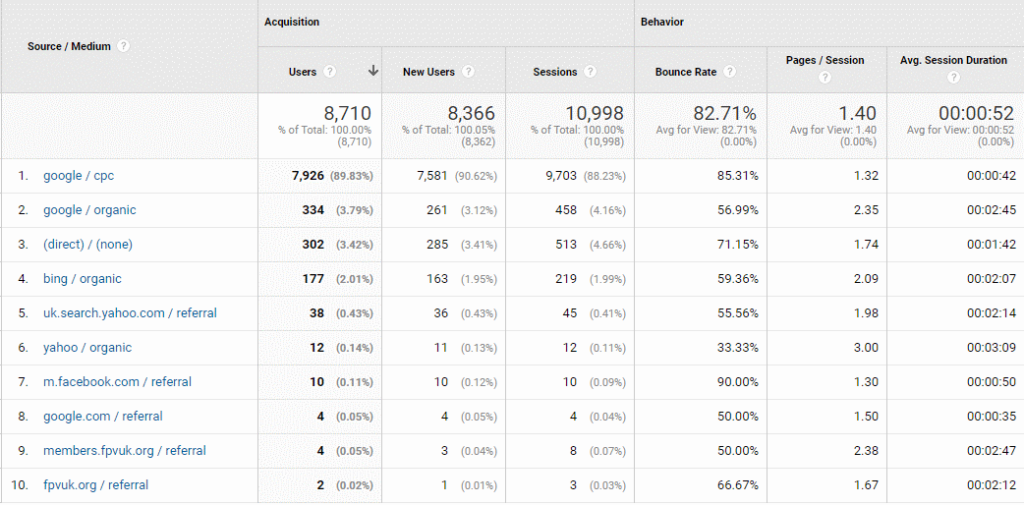
Over 1/2 of the visits to your website are likely to come from a mobile device, check Google Analytics data for your own website. The higher the percentage, the more you need to focus on the mobile experience ensuring your website is optimised for mobile devices. This means using a responsive design that will adjust to the size of the screen.
Don’t take it on trust from your web developer that your website “works on mobile”. It might be OK but check it yourself, or better yet, ask somebody who hasn’t been involved in the development of the site to check it out – from a customers perspective.
And Google will look at the mobile version of your website first, so a mobile focus also helps your SEO.
7/ Keep it simple.
Your website’s navigation should be easy to understand and use. Make sure your main menu is clear and concise, and that your submenus are organized in a logical way. Steer clear of using jargon in your navigation. You might know what it means but potential customers may not.
Ensure similar products and services are in groups (or families) and make sure they link to each other. This helps visitors and Google. If you have a lot of pages then use a Post-It note per page and use them to help with organisation by grouping relevant ones together.
8/ Calls to Action
Don’t leave your customers to guess what you want them to do. In his book, “Don’t make me think” by expert Steve Krug, Steve has condensed his knowledge in to the title. If a visitor to your site has to think “what’s the next step?” or “what do they want me to do now?” then you’ve already lost them. Your page has to do all the hard work, you can’t see customer’s body language and you can’t hear interest in the tone of their voice when on the phone.
To overcome this you need to use clear calls to action. Tell your visitors what you want them to do, whether it’s signing up for your email list, making a purchase, or calling you for more information. Your calls to action should be clear, concise, and easy to find.
9/ Use effective SEO.
Search engine optimisation (SEO) is the process of making your website more visible in search engine results pages (SERPs). There are a number of things you can do to improve your website’s SEO, such as using relevant keywords and phrases, creating high-quality content, and building backlinks.
The starting point is understanding the words and phrases your customers are likely to use when looking for what it is you do. Then you need to embed those words and phrases in your website in the places that the search engines examine.
10/ Test and iterate.
Once your website is up and running, don’t just sit back and wait for visitors to come. Test and iterate your website regularly to see what’s working and what’s not. This will help you improve your website over time and make it more successful.
These are just a few of the golden rules of website design for 2023. By following these principles, you can create a website that is both beautiful and functional, and that will help you achieve your business goals.
In addition to these 10 golden rules, there are a few other trends that are important to keep in mind when designing websites in 2023. These include:
- The rise of voice search: More and more people are using voice search to find information online. This means that your website should be optimized for voice search, using clear and concise language that is easy for people to understand.
- The importance of video: Video is becoming increasingly popular online, and it’s a great way to engage visitors and communicate your message. Make sure your website includes high-quality videos that are relevant to your content.
- The focus on user experience (UX): User experience (UX) is more important than ever before. Your website should be easy to use and navigate, and it should provide a positive user experience.
By following these trends and principles, you can create a website that is both effective and visually appealing. This will help you attract more visitors, convert more leads, and grow your business.
What to do next. – This is the call to action for this post.
If you would like an impartial review/evaluation of your website, or are thinking about launching a new site then get in touch and I’ll be only too happy to help.
I can help with your website, your SEO, your Social Media, Email Marketing and much more and I even offer a free consultancy session. You can just drop me an email or just give me a call on 01793 238020 or 07966 547146.